-
[뷰 Vue.js] 뷰 템플릿(Template Syntax) - Directives (뷰 디렉티브 총 정리)Programming/Vue.js 2022. 11. 2. 14:11반응형
뷰 템플릿이란?
HTML, CSS 등의 마크업 속성과 뷰 인스턴스에서 정의한 데이터 및 로직을 연결해 HTML로 변환해주는 속성
=> HTML 화면 요소를 뷰 인스턴스의 데이터와 연결하는 것1. Interpolations (보간법)
1-1. Text
"Mustache" syntax
: 데이터 바인딩의 가장 기본적인 형태 ( {{ property }} )
- 해당 태그는 데이터 객체의 property 에 해당하는 value를 가져와 대체함
<span> Message: {{ msg }} </span>v-once directive
: 데이터 변경 시 업데이트 되지 않는 일회성 interpolation함으로써 데이터가 변경되지 않음
<span v-once> This will never change: {{ msg }} </span>1-2. Raw HTML
- 이중 중괄호는 HTML이 아닌 일반 텍스트로 해석되기 때문에,
특정 데이터에 실제 HTML을 넣고 HTML형식으로 출력하기 위해서는 v-html 디렉티브 사용<div id="app"> <!--Mustache syntax--> <p>{{msg}}</p> <!-- v-text directive --> <p v-text="msg"></p> <!-- v-html directive --> <p v-html="msg"></p> </div> <script> // HTML 요소를 직접 포함할 때 const app = new Vue({ el: '#app', data() { return { msg: '<h2 style="color:red"> 이 글은 빨간색입니다</h2>', }; }, }); </script>
출력 결과 - 웹사이트에서 임의의 HTML을 동적으로 렌더링하는 방법은 XSS 취약으로 이어지므로 지양하는 것이 좋음
1-3. JavaScript 표현식
- Vue.js는 모든 데이터 바인딩 내에서 JavaScript 표현식의 모든 기능을 지원함
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id"></div>- 단, 각각의 바인딩에서는 하나의 표현식만 포함할 수 있으므로, 아래와 같이는 사용이 불가
<!-- 선언식은 표현식이 아니므로 사용 불가 --> {{ var a = 1 }} <!-- 조건문은 작동하지 않음, 삼항 연산자 사용 필요 --> {{ if (ok) { return message } }}2. Directives
- v- 접두사가 있는 특수 속성으로, 단일 JavaScript 표현식이 됨 (v-for 예외)
- 디렉티브는 표현식의 값이 바뀔 때 DOM에게 반응적으로 특정 효과를 적용시킴2-1. v-text
- element의 textContent를 가져옴
- 자바스크립트의 innerText와 같은역할로 html태그가 적용되지 않고 문자열 그대로 보여짐
- 일부를 갱신해야 한다면 {{ }} 를 사용해야 함<!-- 아래 둘은 같은 결과값 --> <span v-text="msg"></span> <span> {{ msg }} </span>2-2. v-bind
- HTML 요소의 속성(id, class, style등)에 Vue 상태 데이터(model)를 값으로 할당하여 연결할 때 사용
- 단방향 바인딩(한 쪽 방향에서만 바꿀 수 있음)
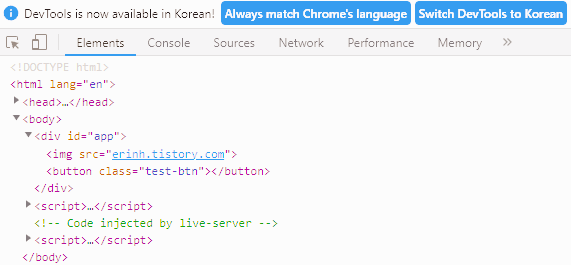
- `v-bind:href === :href `로, 오른쪽과 같은 형태로 축약하여 사용 가능<!-- a href의 값으로 url 데이터가 binding됨--> <a v-bind:href="url"> ... </a><div id="app"> <img v-bind:src="src" /> <button :[key]="value"></button> </div> <script> const app = new Vue({ el: "#app", data: { src: "erinh.tistory.com", key: "class", value: "test-btn", }, }); </script>- 실행시 아래와 같이 바인딩된다.

2-3. v-model
- HTML form 요소의 input element 또는 componenet에 양방향 바인딩 처리
- form element에 초기 설정된 'value', 'checked', 'selected'와 같은 속성은 무시됨
[ Modifiers ]
1) .lazy : input이 있을 때 마다 반응하지 않고, change 이벤트가 발생했을 때 한 번에 반응
2) .number : 문자열을 숫자로 변경
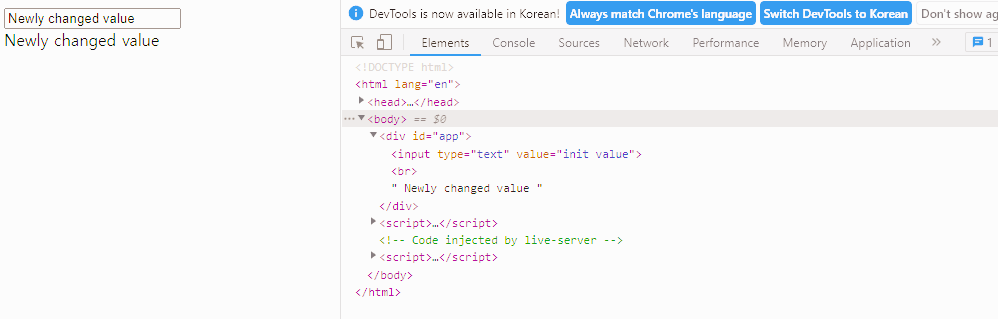
3) .trim : 입력에 대한 trim 진행 (양 옆의 빈칸 제거)<div id="app"> <input type="text" value="init value" v-model="newValue" /><br /> {{newValue}} </div> <script> const app = new Vue({ el: "#app", data: { newValue: "Newly changed value", }, }); </script>
2-4. v-show
- 조건에 따라 element를 화면에 표시 (Element에 display CSS 속성을 토글하는 것)
- 항상 렌더링되고 DOM에 존재함
- 조건이 바뀌면 트랜지션 호출<div id="app"> <!-- ok가 false값이 경우 display:none 값이 설정됨 --> <h1 v-show="ok">Hello</h1> <input type="text" v-model="msg" /> <!-- msg의 값이 공백밖에 없을 경우에는 검색 버튼이 나타나지 않음 --> <button v-show="msg.trim().length !== 0">검색</button> </div> <script> const app = new Vue({ el: '#app', data() { return { ok: false, msg: 'hello', }; }, }); </script>2-5. v-if, v-else-if, v-else
- 표현식 값의 참 거짓을 기반으로 element를 조건에 따라 렌더링함
- element 및 포함된 directive, component는 토글하는 동안 삭제되고 다시 작성됨- <template> element를 이용하여 v-if 사용 가능하며 최종 결과에는 <template> element 포함되지 않음
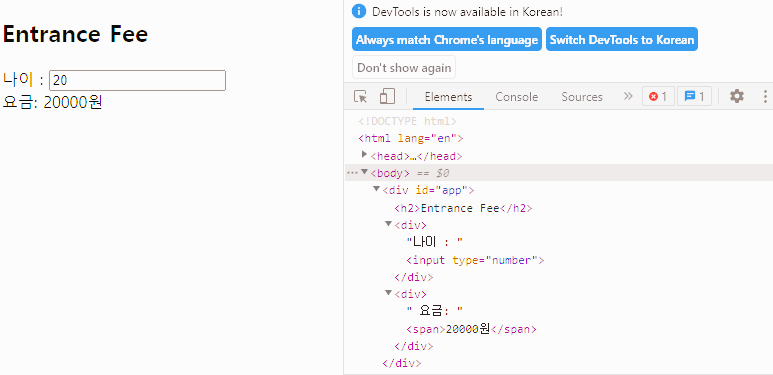
<div id="app"> <h2>Entrance Fee</h2> <div>나이 : <input type="number" v-model="age" /></div> <div> 요금: <span v-if="age < 13">무료</span> <span v-else-if="age < 20">10000원</span> <span v-else-if="age < 65">20000원</span> <span v-else>무료</span> </div> </div> <script> const app = new Vue({ el: "#app", data: { age: 10, }, }); </script>- 아래와 같이 나이에 들어간 input이 변경됨에 따라 html 태그가 해당 값만 렌더링함.

2-6. v-for
- 원본 데이터를 기반으로 element 또는 template block을 여러 번 렌더링
- 디렉티브의 값은 반복되는 현재 element에 대한 별칭을 제공하기 위해 `alias in expression` 사용- v-for은 v-if보다 높은 우선순위를 가지므로, 되도록이면 함께 쓰는 것을 지양하는 것이 좋다
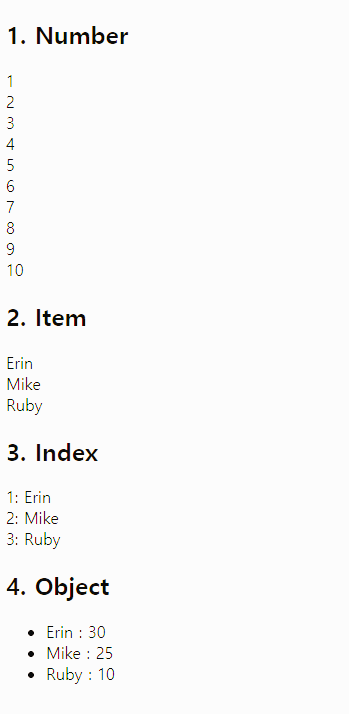
<div id="app"> <div> <h2>1. Number</h2> <div v-for="i in 10">{{ i }}</div> </div> <div> <h2>2. Item</h2> <div v-for="name in names">{{ name }}</div> </div> <div> <h2>3. Index</h2> <div v-for="(name, index) in names">{{ index+1}}: {{name}}</div> </div> <div> <h2>4. Object</h2> <ul> <li v-for="profile in profiles"> {{profile.name}} : {{profile["age"]}} </li> </ul> </div> </div> <script> const app = new Vue({ el: "#app", data: { names: ["Erin", "Mike", "Ruby"], profiles: [ { name: "Erin", age: 30, }, { name: "Mike", age: 25, }, { name: "Ruby", age: 10, }, ], }, }); </script>
2-7. v-on
- element에 event listener 연결, 이벤트 유형은 전달인자로 표시
- v-on:click === @click 형태로 약어형 사용 가능<div id="app"> <h2>{{ count }}</h2> <!-- 아래와 같이 직접적으로 사용하는 것은 지양 --> <button v-on:click="count += 1">누르면 증가1</button> <!-- 메소드 형태로 빼서 쓰는 것 지향--> <button v-on:click="plus()">누르면 증가2</button> <button @click="plus">누르면 증가3</button> </div> <script> const app = new Vue({ el: "#app", data: { count: 1, }, methods: { plus() { this.count++; console.log("execute method"); }, }, }); </script>2-8. v-cloak
- Vue 객체가 준비될 때까지 Mustache syntax의 데이터 바인딩을 숨기는 데 사용
- [v-clock] {display: none}과 같은 CSS 규칙과 함께 사용
- Vue 객체가 준비되면 v-clock은 제거됨<div id="app"> <h1>1- {{ msg }}</h1> <h1 v-cloak>2 - {{ msg }}</h1> </div> <script> setTimeout(function () { const app = new Vue({ el: "#app", data: { msg: "Hello", }, }); }, 3000); </script>반응형'Programming > Vue.js' 카테고리의 다른 글
[뷰 Vue.js] Computed 속성과 Watchers (0) 2022.11.07 [뷰 Vue.js] 이벤트 핸들링 (Event Handling) (0) 2022.11.03 [뷰 Vue.js] 뷰 인스턴스 (Instance) 생성과 라이프 사이클 (0) 2022.11.01 [뷰 Vue.js] Vue.js란? (개념 및 MVVM 패턴의 구성요소, 처리 흐름) (0) 2022.11.01