-
[뷰 Vue.js] 뷰 인스턴스 (Instance) 생성과 라이프 사이클Programming/Vue.js 2022. 11. 1. 16:19반응형
1. 뷰 인스턴스 생성
- 모든 뷰 인스턴스는 아래와 같은 Vue function을 통해 생성된다.
let vm = new Vue({ // options }),1-1. 뷰인스턴스 옵션 속성
옵션 속성 설명 el - 뷰로 만들어진 화면이 그려지는 시작점을 의미
- 뷰 인스턴스에 마운트(연결)할 기존 DOM 요소 지정
- CSS Selector, HTML Elment 작성
- new를 이용한 인스턴스 생성시에만 사용data - 데이터 객체로, 객체 또는 함수 형태로 작성 가능
- Component를 정의할 때 data는 데이터를 반환하는 함수로 선언해야 함
- 화살표 함수 사용 불가(this가 Vue 인스턴스를 가리키지 않음)template - 화면에 표시할 HTML, CSS등의 마크업 요소를 정의하는 속성
- template은 마운트(연결)된 엘리먼트를 대체
- Vue 옵션에 render 함수가 있으면 템플릿 속성은 무시methods - 화면 로직 제어와 관계된 메서드를 정의하는 속성
- VM 인스턴스를 통해 직접 접근하거나 Directive 표현식으로 사용 가능
- 모든 메소드는 자동으로 this 컨텍스트를 Vue 인스턴스에 바인딩2. 데이터와 메소드
- 뷰 객체가 만들어질 때, 연결된 data객체의 모든 property를 Vue의 reactivity system에 등록함
- 데이터 객체 혹은 뷰 객체 중 한 객체의 property의 값이 변경될 때마다, 다른 객체도 새로운 값으로 자동으로 업데이트됨// 데이터 객체 let data = { a: 1 }; // 뷰 객체에 데이터 추가 let vm = new Vue({ data: data }); // 뷰 객체에 있는 데이터와 데이터 객체의 데이터는 같음. console.log(vm.a == data.a); // true // 뷰 객체의 데이터를 바꾸면, 데이터 객체도 자동으로 업데이트. vm.a = 2; console.log(data.a); // 2 // 데이터 객체의 데이터를 바꾸면 뷰 객체의 데이터도 자동으로 업데이트. data.a = 3; console.log(vm.a); // 3- 단, 데이터에 들어 있는 property가 뷰 객체가 생성되는 시점에 이미 존재했어야만 값의 변경에 따라 반응
(만약 이후에 새롭게 property를 추가하면 다른 객체와 연결되지 않음)
vm.b = 'hi'; console.log(vm.b); // hi console.log(data.b); // undefined- 만약, property 값을 나중에 업데이트하고 싶을 땐, initial value를 통해 생성만 해둘 수 있음
data: { newTodoText: '', visitCount: 0, hideCompletedTodos: false, todos: [], error: null }- 만약, 데이터와 연동되어 바뀌는 것을 막고 싶다면 Object.freeze() 를 사용
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- development version, includes helpful console warnings --> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <title>Document</title> </head> <body> <div id="app"> <p>{{ foo }}</p> <!-- 아래 버튼을 누를 경우, 'foo'는 read only property이기 때문에 바꿀 수 없다는 에러 발생 --> <button v-on:click="foo='baz'">Change it</button> </div> <script> let obj = { foo: "bar", }; // obj 객체를 read only property화 Object.freeze(obj); new Vue({ el: "#app", data: obj, }); </script> </body> </html>3. 뷰 인스턴스의 유효 범위
- 인스턴스의 유효 범위는 el 속성으로 지정한 <div id="app"> 태그 아래에 오는 요소들로만 제안됨
- 만약, 해당 태그를 벗어나 {{ message }}를 입력할 경우, vue 객체에 접근하지 못하기 때문에 문자 그대로 화면에 출력됨
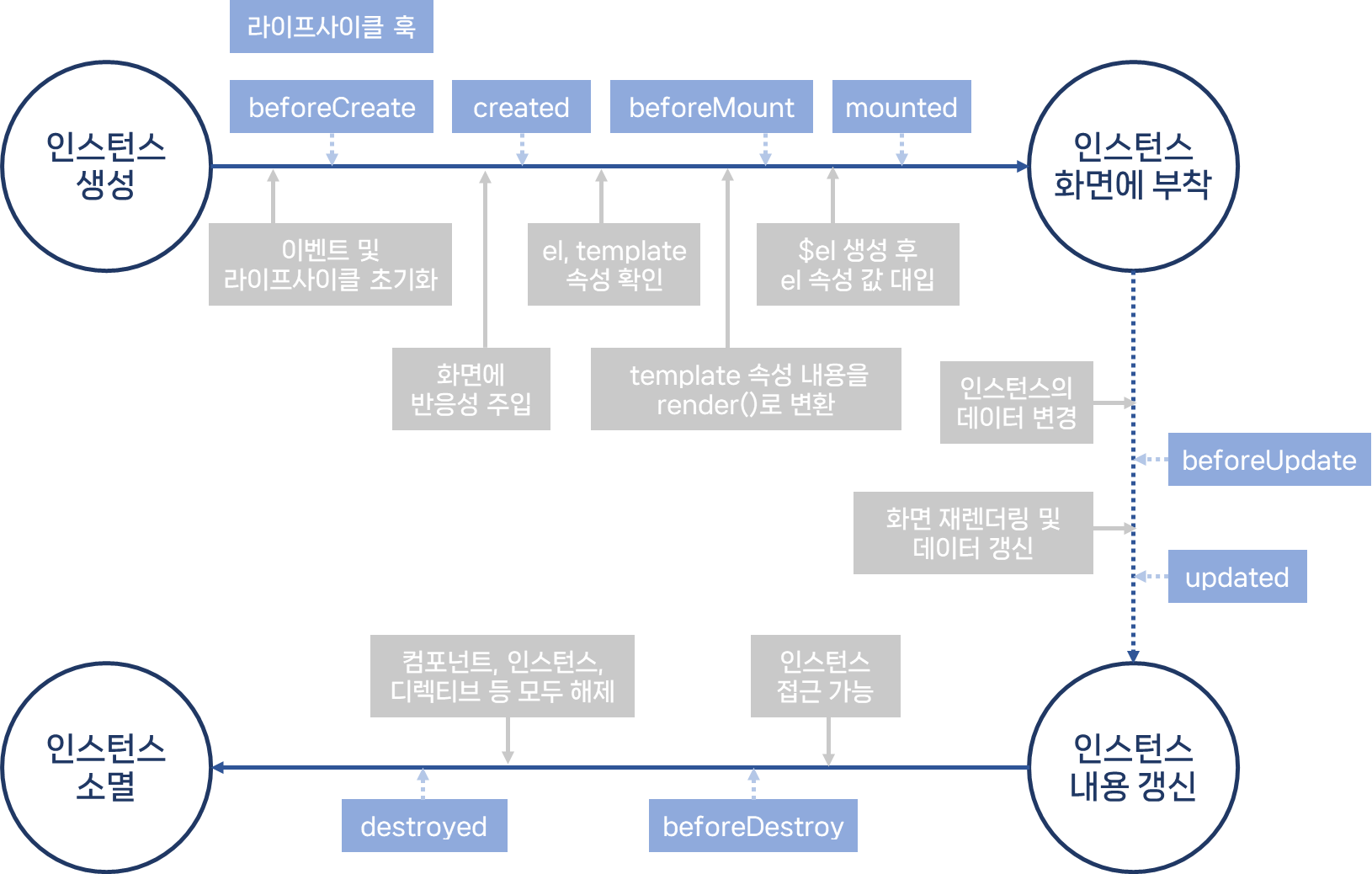
4. 뷰 인스턴스 라이프 사이클
- 라이프 사이클 속성: 인스턴스의 상태에 따라 호출할 수 있는 속성
- 라이프 사이클 훅(hook): 각 라이플 사이클 속성에서 실행되는 커스텀 로직- 각 Vue 객체들은 생성될 때 일련의 초기화 단계를 거치며, 그 과정에서 사용자 정의 로직을 실행하는 Life Cycle Hook이 호출
- 라이프 사이클 훅은 this 컨텍스트를 자동으로 객체에 binding하므로 데이터, 계산된 속성(computed) 및 메소드에 접근 가능(화살표 함수를 사용해 라이프 사이클 메소드를 정의 불가)
라이프사이클 훅 설명 beforeCreate - 인스턴스가 생성되고 나서 가장 처음으로 실행되는 라이프 사이클 단계
- 인스턴스가 초기화된 후 데이터 관찰(watch)및 이벤트/감시자 설정 전에 동기적으로 호출
- 아직 인스턴스에 data 속성과 methods 속성이 없는 상태로, 돔과 같은 화면 요소에도 접근 불가created - data 속성과 methods 속성이 정의된 상태로, this.data, this.fetchData()와 같은 로직 실행 가능
- 단, 인스턴스가 화면 요소에 부착되기 전이기 때문에 template 속성에 정의된 돔 요소 접근 불가beforeMount - created단계 이후 template 속성에 지정한 마크업 속성을 render()함수로 변환한 후,
el속성에 지정한 화면 요소(돔)에 인스턴스를 부착하기 전에 호출
- render() 함수가 호출되기 직전의 로직을 추가하기 좋음mounted - el속성에서 지정한 화면 요소에 인스턴스가 부착되고 나면 호출되는 단계
- template 속성에 정의한 화면 요소(돔)에 접근 가능, 화면 요소를 제어하는 로직 수행하기 좋음beforeUpdate - el 속성에 지정한 화면 요소에 인스턴스가 부착되고 나면 인스턴스에 정의한 속성들이 화면에 치환됨
- 치환된 값은 뷰의 반응성을 제공하기 위해 $watch 속성을 통해 감시됨
- 관찰하고 있던 데이터가 변경되면 가상 돔으로 화면을 다시 그리기전에 호출되는 단계
- 데이터 변경될 때 virtual DOM이 렌더링, 패치되기 전에 호출
- 변경 예정인 새 데이터에 접근 가능하며, 변경 예정인 데이터 값과 관련된 로직을 미리 넣을 수 있음updated - 데이터가 변경되고 나서 가상 돔으로 다시 화면을 그리고 실행되는 단계
- Vue에서 관리되는 데이터가 변경되어 DOM에 업데이트된 상태
- 데이터 변경 후 화면 요소 제어와 관련된 로직을 추가하기 좋은 단계beforeDestroy - 뷰 인스턴스가 파괴되기 직전에 호출되는 단계 (뷰 인스턴스 접근 가능) destroyed - 뷰 인스턴스가 파괴되고 호출되는 단계
- 뷰 인스턴스에 정의한 모든 속성과 하위에 선언한 인스턴스들 모두 파괴- created hook 예시
new Vue({ data: { a: 1 }, created: function () { // `this`는 Vue 객체를 가리킴 console.log('a is: ' + this.a) } }) // => "a is : 1" 출력단, arrow functions 형태로는 사용이 불가함 (arrow function에는 this라는 것이 제대로 작동하지 않음)
// 아래와 같이 사용시에 TypeError 발생함 created: () => console.log(this.a) vm.$watch('a', newValue => this.myMethod())반응형'Programming > Vue.js' 카테고리의 다른 글
[뷰 Vue.js] Computed 속성과 Watchers (0) 2022.11.07 [뷰 Vue.js] 이벤트 핸들링 (Event Handling) (0) 2022.11.03 [뷰 Vue.js] 뷰 템플릿(Template Syntax) - Directives (뷰 디렉티브 총 정리) (0) 2022.11.02 [뷰 Vue.js] Vue.js란? (개념 및 MVVM 패턴의 구성요소, 처리 흐름) (0) 2022.11.01